어쩌다 Vue..
물론 Node.js와 React와 Redux도 소화하기 좀 바쁘지만..
마침 면접을 보는 곳이 Vue를 써서 알아두면 좋겠다 싶어서 개발환경을 설치 했다.
(기술 면접에서 떨어졌지만 나에게 남은 것은 Vue와 업데이트된 포트폴리오 ㅋㅋㅋ예쓰!)
코딩애플에서 프론트엔드 풀강의를 지른 것을 매우 잘했다고 생각한다.
그 강의를 통해서 React, ES6, JS, git에 지금의 Vue도 정말 많은 것을 누리고 있음.
정말 아깝지 않은 강의! 강추!!

Vue를 쓰는 이유?
Single Page Application or Web-app 만들때 (모바일 앱처럼 쓸 수 있다)
리액트나 Angular에 비해 다른 언어보다 쉬워서 씀
- 반복문 돌리기 쉬움 : v-for
- 코드짤때 right way가 있음 : v-if v-else 이런 것 같이 방법이 정해져 있음
- HTML 렌더링이 빠름
- 꾸준히 업데이트가 잘 되고 있음
Vue 강의에서 배울 것
- 부동산파는 사이트
- 간단한 블로그
- 인스타그램
Vue 설치하기
- nodejs 무조건 최신버전을 설치한다.
- VS code 에디터 구글 검색해서 설치
- 작업용 폴더 만들고 VS 에디터로 오픈
- 터미널 열어서 sudo npm install -g @vue/cli 설치
- vue create 파일명
- 생성된 폴더로 재오픈 후 코딩 시작 -> App.vue에서 하면 됨
- npm run serve로 localhost:8080으로 볼 수 있음
- 에디터 부가기능 설치 : Vetur, Vue 3 snippets, HTML CSS Support
- 맥북 폴더 수정 권한이 없다고 나오는 경우는
npm ERR! syscall access
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules'▲ 예를 들면 이런 에러인데 폴더 수정 권한이 없다고 에러를 띄우는 거면
위의 경우 /usr/local/lib/node_modules 라는 폴더에 수정권한을 주시면 됩니다.
터미널을 켜서 이거 둘 중에 하나를 입력해보십시오
sudo chown -R 님맥북유저이름: 위에에러뜬경로
sudo chown -R $USER 위에에러뜬경로아마 둘 중 하나 입력하시면 대부분 해결될 겁니다.
님맥북유저이름은 터미널에 whoami 입력하시면 나옵니다. – 코딩애플 출처
Vue 기본 문법
<template> 안에 html
<script> 안에 당연히 js
<style> 안에 물론 css
1. 데이터 바인딩
데이터바인딩하는이유?
– 하드코딩하면변경이어려워서 + 실시간 자동 랜더링 이용 (web-app가능), 즉 자주 바뀌는것을 사용
– data 보관함, 변수 이곳에 저장함 : object형식으로저장
사용시 {{데이터 이름}} 해서데이터바인딩하면됨
특이한 점!! HTML속성도데이터바인딩가능! :속성=”데이터이름”
export default {
name:’App’,
data(){
return{
prices : [4500, 7000, 10000],
스타일 :’color : orange’,
nav : [‘Home’, ‘Products’, ‘About’],
areas : [‘구갈동 원룸’, ‘신갈동 원룸’, ‘동천동 오피스텔’],
}
},
components: {
}
}
2. 반복문 돌리기
<div class=”nav”>
<a href=”” v-for=”(data, i) in nav” :key=”i”>{{data}}</a>
<!– nav array의 자료 개수만큼 for in 반복문을 돌려줌~! –>
<!– <태그 v-for=”작명 in 몇회” :key=”작명” > key 꼭 써줘야 에러 안남–>
<!– key의 용도는? 반복문 돌린 요소를 컴퓨터가 구분하기 위해 씀 i 는 index 비슷하게 사용 됨: 0 1 2 –>
</div>
[9월 6일 수요일]
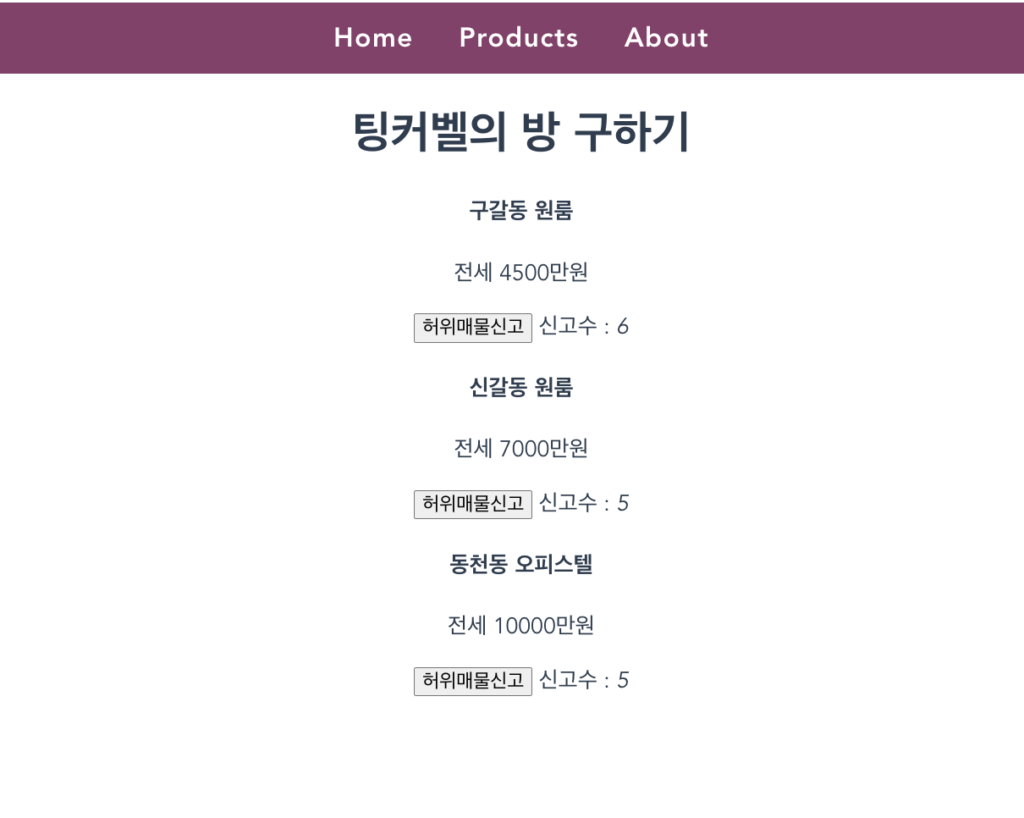
<h1>팅커벨의 방 구하기</h1>
<divv-for=”(area, i) inareas” :key=”i”>
<h4>{{area}}</h4>
<p>전세 {{prices[i]}}만원</p>
</div>
3. 클릭 이벤트 다루기
<button @click=”신고수++”>허위매물신고</button><span>신고수 : <em>{{신고수}}</em></span>
<!– v-on:click=”자바스크립트” –>
하단에 신고수 등록해 주고 {{신고수}} 데이터 바인딩 해주고 @click=”신고수++” 했더니,
뷰는 데이터가 변하면 관련 HTML 바꿔준다는데.. 저거 하나로 버튼 누르면 1씩 증가하는거 실화냐…!
리액트에서 상태변수 관리….해서.. 했었…는…데…
@click이 외에 우리가 아는 mouseover, input 등을 그대로 사용 가능!
만약 자바스크립트 코드가 길다면?
4. 함수화 하기 function(){}
어디에서 등록? 하단의 data 아래 method : {} 하고 그 안에 함수를 등록하고 위에서 사용시에는 ()는 빼고 적는다.
그리고 물론 위의 data 사용시에는 this.data를 이용하여 사용한다.

방금 해볼 피터팬 말고 팅커벨의 방구하기 ㅋㅋㅋㅋ
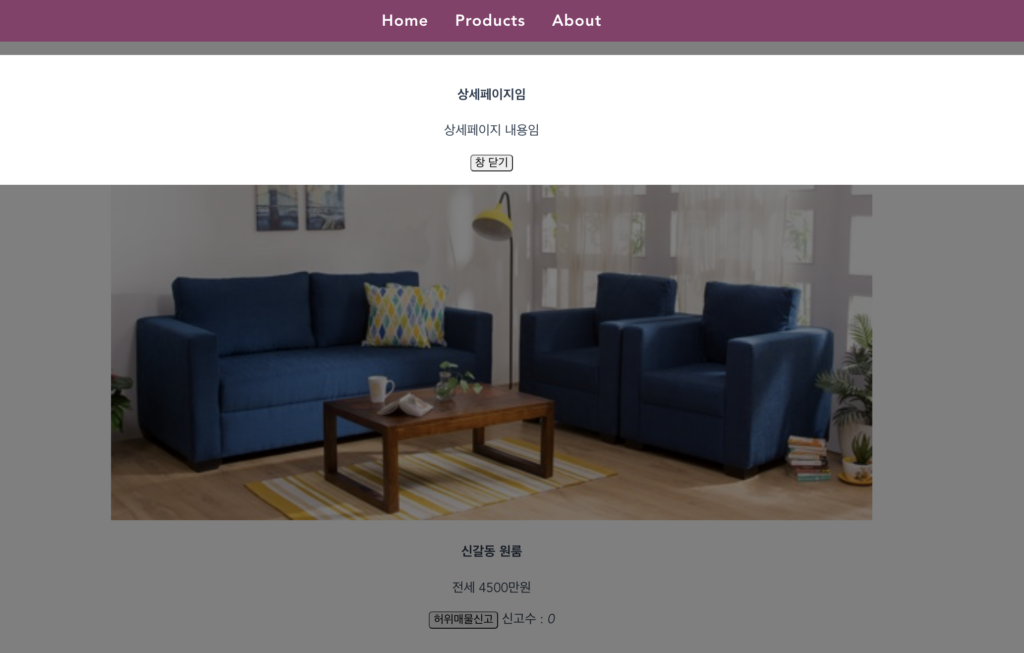
5. 모달 만들기
1) html, css 먼저 만든다
2) modal : false 를 data에 등록 시킨다.
3) 해당 모달창 div에 가서 modal == true 를 쓴다.
4) 버튼에 가서 v-if를 사용해서 modal = true 조건을 걸어주면 완성! (등호 하나만 씀)

리액트 하고 와서 그런가.. 뷰가 왜 이렇게 편하지… 뭐지 뭐지.. 처음을 리액트로 어렵게 배운건가;; 다 스승의 진리와 계획이 있던건가;;;
(모달창 띄우고 끄는것 modal = true, modal = false 만 하면 되는거 실화냐..?)