
[CSS 모듈화]
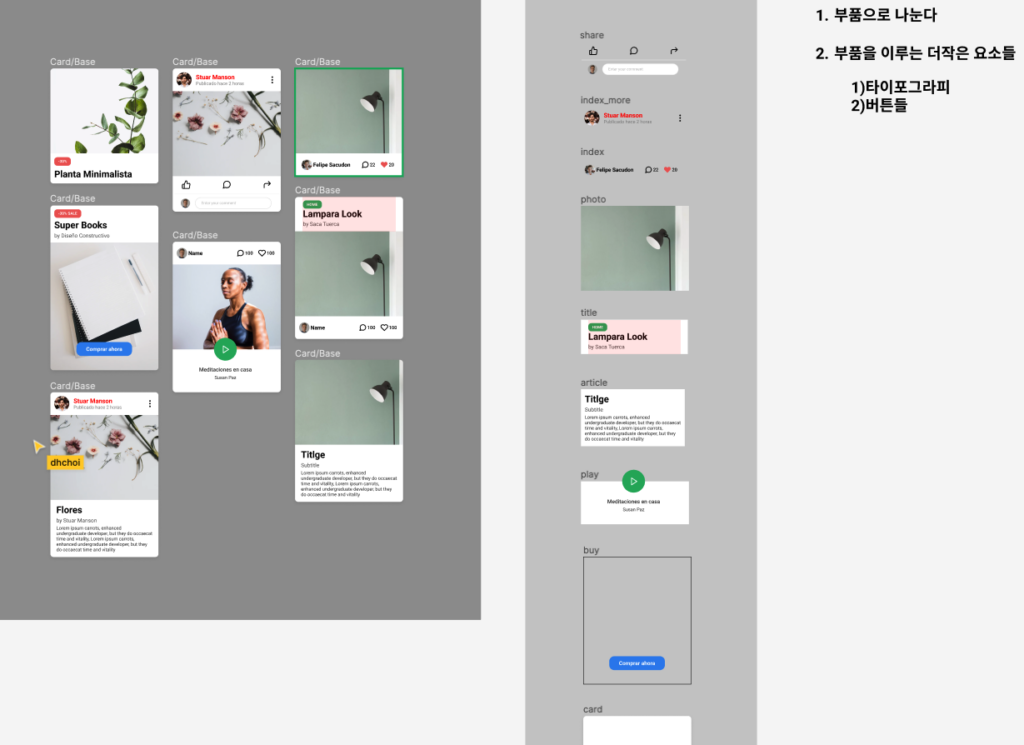
- Figma에서 부터 자주쓰는 버튼, 상단탭 등을 분리시켜 모듈화 한다.
- 만약 되어 있지 않다면 프론트엔드 개발자가 공통된 부분을 위의 그림과 같이 분리 시킨다.
이 것을 바탕으로 프론트엔드 엔지니어는 하단의 순서로 CSS를 분리한다.
초기셋업
1. 파일 셋업
2. 상속시킬 서체, 글씨크기, 줄간격 : 글뭉치 것을 사용하면 됨
3. 디자이너들이 쓰는 색 토큰 등록
javascript window 처럼
CSS 조상인 :root 사용하며 하단과 같이 등록한다.
:root {
–main-card-bg: #white;
–body-text-color : #333;
–title-text-color : #000;
–subtitle-text-color : #4F4F4F;
}
사용시
color: var(–title-text-color);
[셋업 순서]
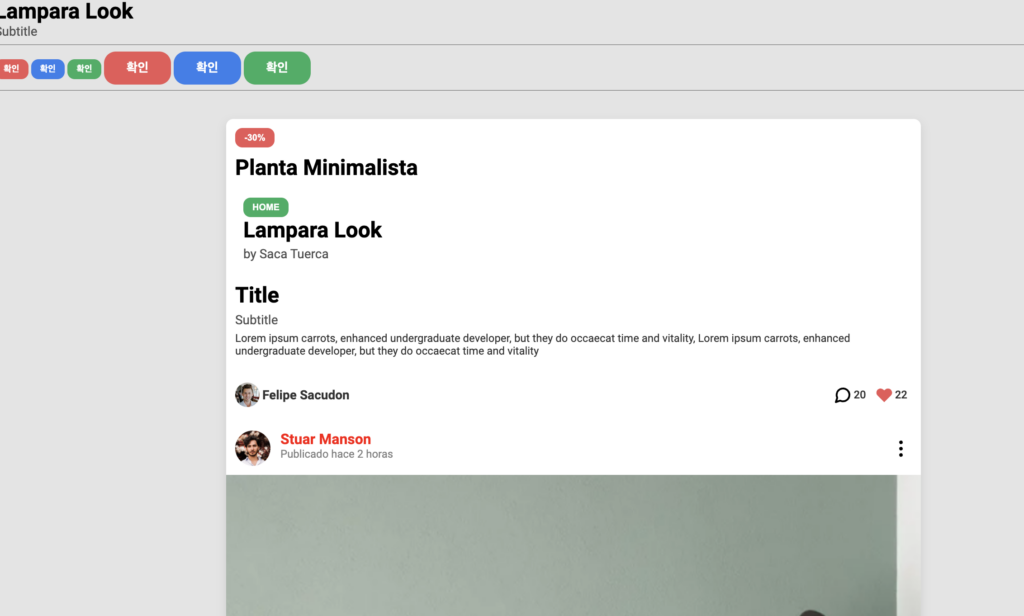
1. 타이포그라피 셋업
예시)
.main-title {
font-size: 24px;
font-weight: 700;
color: var(–title-text-color);
}
2. 버튼 셋업
.btn {
border: none;
font-weight: 700;
background-color: transparent;
color: white;
}
.btn.small {
/* 붙여서 작성해야함 : 우선 순위를 주어야 할 것에는 준다. id 사용 자제 */
font-size: 10px;
padding: 5px10px;
border-radius: 8px;
}
3. 부품 셋업
아래와 같이 부품을 모아 놓는다.

4. 카드별 조립
이미지 Figma에서 export 할 때 핸드폰에서 깨지지 않게 3X 사이즈로 export 할것~!
temp는 임시라는 의미이다. temp_img
태그 넣기 전에 우선 박스화 시켜서 분할 시킬 것~!
공통적인 것은 상위 개념으로 추상화 한다.
[8월 31일 목요일]

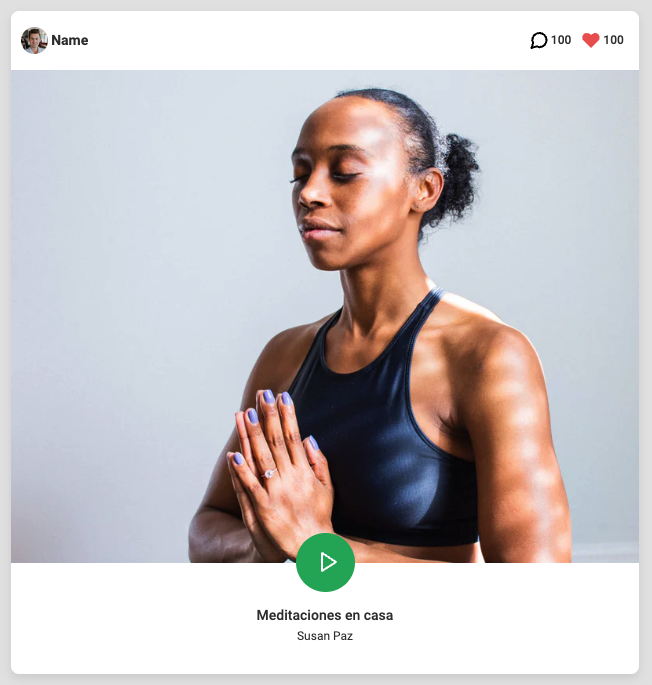
<div class=”play”>
<buttonclass=”btn green”>play</button>
<h5>Meditaciones en casa</h5>
<span>Susan Paz</span>
</div>
.play {
height: 111px;
display: flex;
flex-direction: column;
align-items: center;
/* column을 주고 aic 하면 센터가 됨 */
}
.play>.btn.green {
font-size: 0;
width: 59px;
height: 59px;
/* margin-bottom: 15px; */
border-radius: 50%;
// 이렇게 해야지 원형임
box-sizing: border-box;
/* background-position: 107px 30px; */
justify-content: center;
background-image: url(‘../2.css/images/play.svg’);
background-repeat: no-repeat;
background-position: 21px center;
// 늘 중앙이 정중앙 값은 아님! 기준선일뿐
cursor: pointer;
/* button 배경색을 green으로 입히고 border-radius 50%주고 background로 버튼을 입혀 위치를 잡는다. */
margin-top: -30px;
/* 마진 탑으로 버튼을 걸치게 한다. */
}
[8월 31일]
[position]
/* position: absolute; */
/* 부모 기준 */
/* position: relative; */
/* 분신 기준 */
position: fixed;
/* 브라우저 창 : 뷰 포트 기준 (보여지는 화면 사이즈) */
top: auto;
left : auto;
right : auto;
bottom:auto;
// 기본값
띄울때 보통 부모에 position: relative부여
자식은 position : abolute 하고 위치 지정
cursor : pointer 버튼에 주는것 잊지 말것~!
중앙 정렬은 어떻게 하는가?
.box-left>a>.player>button {
position: absolute;
background-color: red;
color: white;
border-radius: 50%;
border: none;
cursor: pointer;
// 만약 px로 되어있다면
width: 60px;
height: 60px;
left: 50%;
margin-left: -30px;
top: 50%;
margin-top: -30px;
/* 반면에 width, height 가 px 가 아닌 % 일때 */
width: 10%;
height: 10%;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
/*translate는 자기 몸이 기준*/
transition: all0.3sease;
}
.box-left>a>.player>button:hover {
transform: scale(3) rotate(180deg);
}
