잡아라어플라이 경기도일자리재단 자바스크립트 활용과정을 8월 21일 월요일 부터 시작했습니다. 11월 9일에 수료되는 과정입니다. 올해 안에 알고리즘, node.js, React, Javascript 포함하여 꼼꼼히 리뷰하고 프로젝트 진행해서 꼭 취업할 수 있도록 Figma 부터 반응형까지 탄탄히 준비하도록 하겠습니다.
하단은 제가 지원할때 사용하였던 잡아라어플라이 웹사이트입니다.
https://apply.jobaba.net/bsns/bsnsDetailView.do?bsnsSeq=2384
알게 된 경로는?
국민취업제도 관계자로부터 서울시에 주관하는 강동구 일자리 교육과 취업 과정이 있다고 안내를 받아 지원하였으나, 당시 조모상 중에 있어 전화를 제때 받지 못하였고, 상이 목요일까지 진행 중인데 금요일까지 해당 기관을 방문해야 하는 상황이라 참여가 어렵다고 판단했습니다. 그래서 혹시… 경기도에서도 주관하는 개발자 프로그램이 없을까? 검색하던 중 잡아라어플라이 라는 웹을 알게 되었고, 그 과정 중 종료 5일 전인 자바스크립트 활용 과정을 알게 되어, 전화 상담 후 바로 지원하게 되었습니다. 정말 운이 좋았던 케이스 인 것 같습니다.
합격 과정은?
잡아라어플라이 웹사이트에서 지원하여 비대면으로 면접을 보고 통과하였습니다.
면접시 제가 받았던 질문은 이전에 했던 풀스택 과정의 어려움, 진로 계획, 프론트엔드를 지원하게 된 계기를 받았던것 같습니다.
합격 통보를 받고 참가비로 5만원을 지불했고 요청하는 서류와 사인을 제출했습니다. 이 비용은 최소의 참가 열정을 확인하고 구직시 환급되는 제도입니다.
8월 21일 부터 시작하여 11월 9일에 종료되는 수업으로 9:30 – 4:10까지 총 300시간 진행되는 수업입니다. 현재 저를 포함하여 13명의 학생이 자바스크립트 활용과정을 수강 중이고 강사님은 정을수 강사님입니다.
강사님의 약력은 다음과 같습니다.
기업에서 진행하는 UI,UX에서 기획 디자인 또한 하고 계십니다.
담당 강사 : 정을수 강사
(현) 경기도일자리재단 피그마활용 UXUI앱디자인 포트폴리오 코딩 강사
(현) 봄아카데미 프론트엔드 개발 및 웹퍼블리싱 강사
(현) (사)한국인터넷전문가협회 웹표준분과위원
(전) (주)펜타브리드 수석 디렉터
(전) (주)메가존 웹표준화 팀장
(전) 한국관광공사 ITIS 웹표준화 퍼블리싱 PL
(전) 청년취업아카데미사업 웹표준 분야 강사
(전) 아카데미정글 웹표준 HTML/CSS 강사
자바스크립트 언어의 미래를 읽으셨고, 그 언어가 좋아서 시작하셨다는 말씀이 너무 듣기 좋았습니다. 그리고 마침 제가 가고 싶은 한국관광공사에서도 근무를 하셨네요! 또한 서른 초반에 시작하신게 참 저와 비슷한 상황 같다는…
이번 과정에서 13명의 동기들과 탄탄히 자바스크립트 언어의 매력에 빠져 다양한 프레임 워크를 별도로 공부하며 프론트엔드 개발자로서 취업에 성공하길 기대합니다.
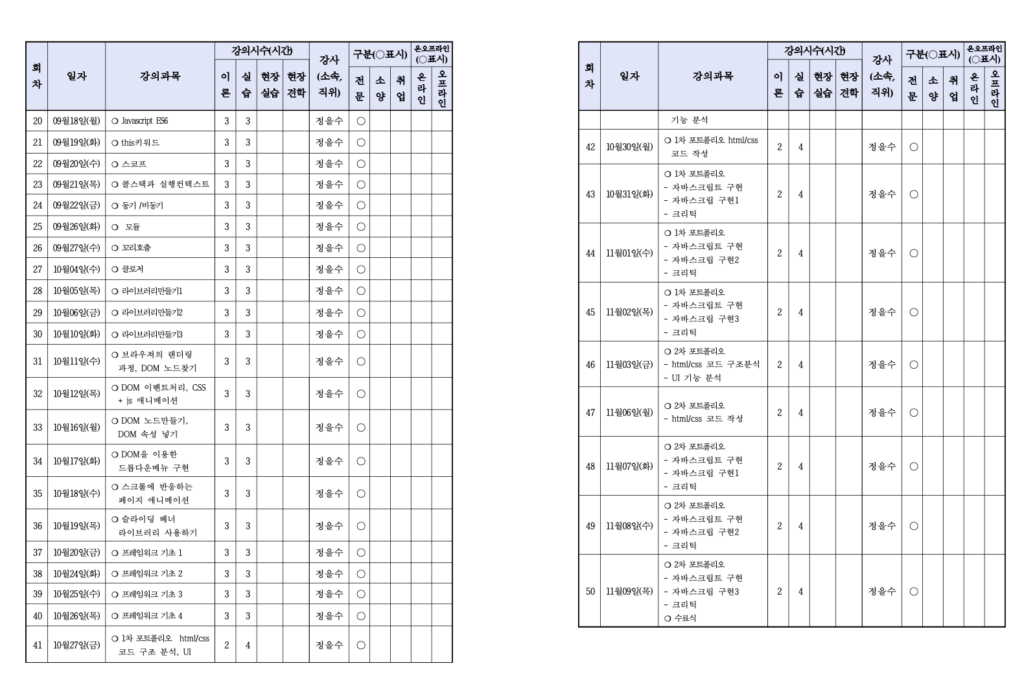
수업 커리큘럼은 다음과 같습니다.
Javascript_상세커리큐럼


매일 정리하는 수업 일지
이번에는 풀스택이 아닌 제가 좋아하는 프론트엔드 수업이니, 꼭 매일 일지를 남기도록 하겠습니다.
[8월 21일 월요일 첫 수업]
- VS Code 설치 및 notion 이메일 공유 : 다행히 모든게 설치 되어 있습니다.
- Figma 회원가입 기존에 되어 있었음
- Figma 모듈화 -> 코드의 모듈화로 이어진다. 디자인으로 넘어온 코드를 볼 수 있어야 한다.
Figma : 디자이너들은 완성 되지 않은 것은 올리지 않는다.
Draft 단계 -> 시작 하는 연습단계
Teams 에 파일을 공유하면서 작업하기 시작 -> 하나의 팀에 파일 하나만 만들 수 있음.

많은 기업들이 Figma를 코드로 바꾸는데 노력을 기울이고 있다.
즉 웹퍼블리셔.. 긴장해야 할 타임이 왔다.
VSCode 에 피그마 설치 후 껏다가 키면 피그마 계정 로그인 버튼이 나오고, 계정 연결 후에는 피그마 아트보드들과 관련 코멘트 스레드까지 모두 VSCode내에서 바로 볼 수 있게 되었습니다. wow~~~!
- 리팩토링이란?
객체지향, 함수 지향적으로 디자인을 해보는 시간
이 걸 잘 하는게 매우 중요하다.
- VSCode 라이브 share 기능 신기 !!
[컴퓨터의 메모리 CS with Java Script]
메모리에 대한 인식은 C 언어와 같은 언어를 경험하면 더 도움이 많이 된다.
키 와 값을 할당하는 것 이 모든게 메모리이다.
이 것을 조금 더 빠르고 쉽게 하는게 css 언어가 하는 일이다.
메모리는 입력된 신호에 대한 전자 상태를 유지하고 변경하기도 하는 장치이다.
전자에 실리콘이 있다.
활성화된 상태를 뭐라고 불렀을까? 1 비활성화는? 0 : 2진수
(수학자가 만들어서 이렇게 불림)
“프로그래밍은 임의로 정한 것을 배우는 것이 핵심이며 익히는 과정이다. – 정을수 강사님”
메모리의 칸을 메모리 주소라고 부른다. 보통 64개 bit 수를 따라감
전기를 뽑으면 메모리를 비우기 때문에 하드디스크에 저장해 둠
의미를 더 부여해서 10진수를 만들기 시작

그런데 2칸만 남아서 아까우니까 16진수를 만듦

빨강, 초록, 파랑을 256 단계로 나눔 16 * 15 = 256 (밝기의 난이도이다)
RGT(255,255,255)로 쓰기도 하고 알파벳으로 색상을 표현하기도 함.
003FF902 라고 부르기도 어려워서, 드디어 메모리 주소에 인간의 언어인 글자 를 의미 부여를 하기 시작했다. UTF-8 등장과 함께 프로그래밍이 눈부시게 발전함. 이것이 우리가 마주하는 현대 CSS 이다.
탭 하나마다 메모리 공간을 할당 받음 -> 이름을 윈도우라고 부름 : 전역변수, global 이라고 불리고
가장 처음 접할 수 있는 메모리 정보의 주소들을 나열해 놓음
undefined : 초기화되어서 비어 있다고 보는 상태
자바스크립트 window 는 생략할 수 있다.
값이 아닌 메모리 주소로 이동하는 즉 표와 표를 연결할 수 있게 되었다. => 레퍼런스 타입 : 참조형
prmitive type vs. reference type : 메모리 주소를 적은 것이다. c 언어에서는 pointer 라고 한다.
자연스럽게 트리 구조가 생기면서 데이터는 트리 구조를 이루고 있다. 혹은 연쇄적으로
할당을 하면 메모리 주소를 만들 수 있는 구조이다.
하위 . 으로 표현 자녀.작은아들 = ‘구름’ 으로 할당하면 들어간다.
항목 하나를 속성이라고 부른다.
실시간으로 명령하는 것을 runtime이라고 부른다.
pro-gram : 미리 적어두다.
좋은 프로그램이란 ? 한 번 적어놓은 것을 다시 고치지 않는 것
어셈블러를 머신코드로 만드는 것을 컴파일이라고 한다.
자바스크립트는 브라우저가 파일을 읽어들이는 순간 바로 컴파일되서 결과 까지 나온다.
자바, 자바스크립트, 파이썬 모두 c 언어 족보에 속한다.
요새는 객체 , 함수 지향이다.
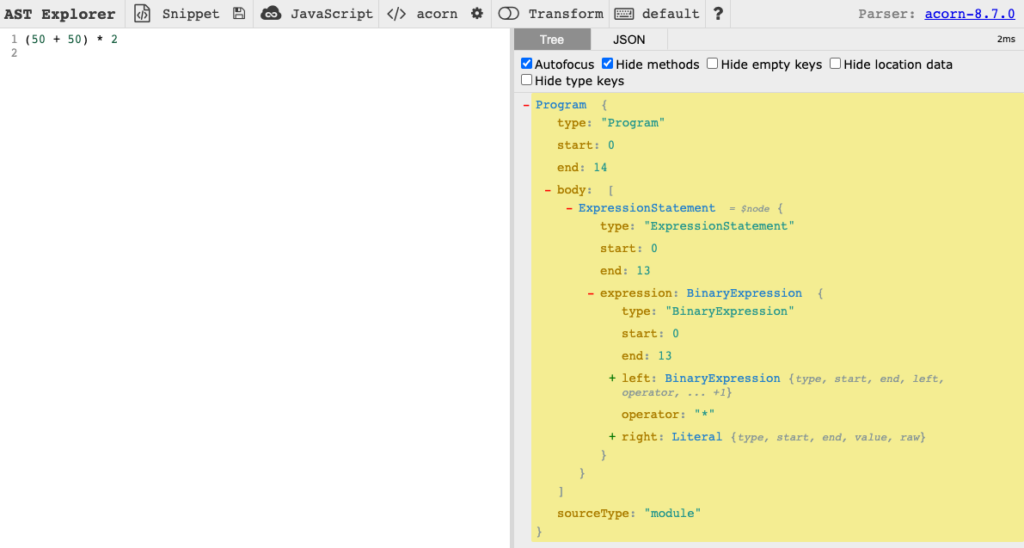
AST란? Abstract Syntax Tree

var 하는 순간 runtime에서 한번에 일어나며 cpu를 움직이게 한다.
고수준 언어 -> 토큰화 AST -> 저수준 언어 -> 머신 코드
이런 메모리 상태가 끊임없이 변화하는 것이다.
Web 3.0(웹 3.0)은 인공지능과 블록체인을 기반으로 맞춤형 정보를 제공하고 데이터 소유를 개인화하는 3세대 인터넷입니다.
기존에 사용하던 서비스에서 인공지능을 통해 개인 맞춤형 정보를 얻고, 블록체인을 통해 개인의 정보 소유 및 보안을 강화하는 지능형 웹 기술이죠. => 로그인 따로 할 필요 없이 모든 것에 기존 정보로 접속이 가능하지게 됨.
자바스크립트로 인공지능이나 여러가지 처리 하는 것이 발전 되지 않을까.. 라는 의견을 주셨음
Ubiquitos : 누구나 연결 될 수 있게 하기 위해 세가지 발명이 필요했다, 존재의 욕망
- HTML(Hyper Text Markup Language) : 쉽게 프로그래밍하고 (마킹하는 방식으로 쉽고 직관적임 : 마크업 랭귀지 )
- HTTP() : 약속을 통해 요청하면 (get 요청, post 생성, delete 삭제, put 변경) 응답하는 일에 대한 약속이 필요 -> 요새는 https : security 를 붙여서 보안을 붙여서 사용
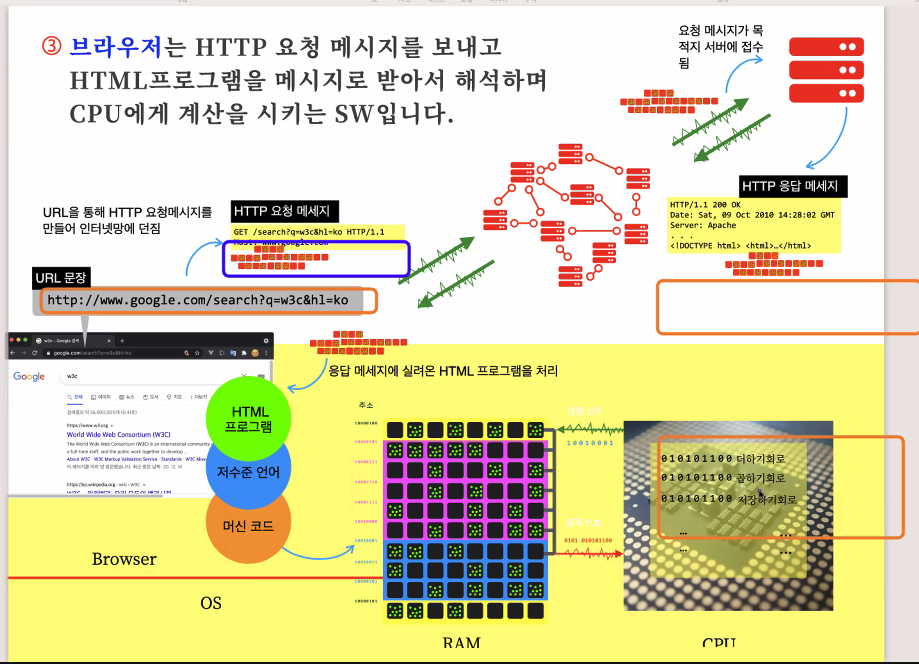
- Browser : 누구나 볼 수 있다. -> 내 컴퓨터로 다운된 프로그램 파일을 CPU 가 처리하도록 할 수 있을까?

요청을 하면 처리를 많이해야 하니 리소스가 많이들고 이것은 다 돈이 든다.

[8월 22일]
기계코드로 변환하는 과정 : 컴파일
글이 전자의 상태로 존재하고 기계코드로 변환 시키는 것 : 언어 엔진 이라고 불리는 것들이 한다.
자바스크립트의 단점 : 함수 지향이 조금 약함, 병렬 구조에 약함
figma studio 일본에서 만든것도 꽤 쓸만하다고 함 + figma anima for React
웹 퍼블리셔가 있는 직업은 우리나라 밖에 없다…!
html 공부는 프레임워크 설계와 같다.
코드를 짜는 것은 디자인 즉 설계하는 것과 같다.
알고리즘, 리액트 공부해야 합니다~!
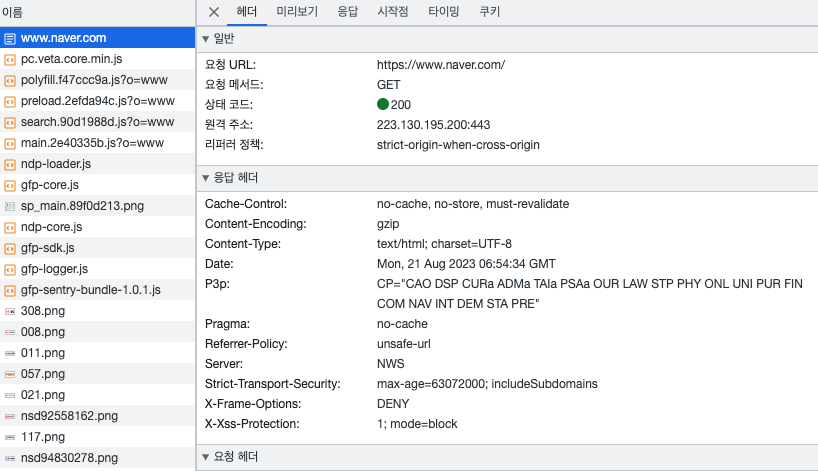
검색하면?
- url을 만들고
- dns 서버에서 숫자로 뭔지 알아보고 오고
- 가져 온 것을 https 요청메시지 전달
- 글 뭉치가 파싱되어 기계화 되어 모뎀으로 전달 됨 -> 인터넷 망으로 -> 랜카드
html 은 컴퓨터의 자료구조를 만드는 역할을 하는 것이다.
효과적으로 처리하는 것이 알고리즘이다.
html 과정은 다음과 같은 단계를 거칩니다. -> 한 줄 한 줄 만든다.
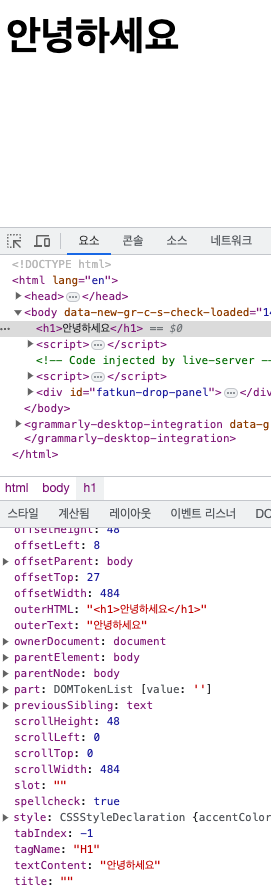
- HTML
- 토큰 : lexer가 의미를 배열로 집어 넣음
- DOM 생성 프로그램 : HTMLDocumnet() 등
- DOM 객체
자바 스크립트 코드는 제일 아래에 두세요~ (정보 뭉치가 다 준비 되지 않았는데 돌거나, 처리 시간이 오래 걸릴 수 있음 ) : 속도에 민감
렌더링 엔진 : Webkit 이 함
V8 엔진 – node.js

WHATWG에서 DOM 을 만듦
link를 쓰면 :css 등 다양하게 나옴
<script src=”common.js”></script> // 자바스크립트 불러올때
<style> </style> css 속성은 dom 이 아니고 cssom 이 한다.
순서대로 진행하게 만들어 줌
콜백 함수 (Callback Function): 콜백 함수는 다른 함수의 인자로 전달되는 함수를 말합니다. 이 함수는 특정 상황이 발생했을 때 실행되는데, 보통 비동기적인 작업을 처리하거나 특정 이벤트에 대한 반응으로 사용됩니다. 즉, “어떤 일이 끝났을 때 실행할 함수”라고 생각할 수 있습니다.
예를 들어, 버튼이 클릭되었을 때 특정 작업을 수행하고 싶다면 클릭 이벤트에 대한 콜백 함수를 사용할 수 있습니다.
클로저 (Closure): 클로저는 함수와 그 함수가 선언된 환경의 조합입니다.
이 함수는 자신이 생성된 환경에서 밖에 접근할 수 없는 변수에 접근할 수 있게 해줍니다.
이렇게 변수와 그 변수를 참조하는 함수가 묶여있는 것을 클로저라고 합니다.
간단한 예시로, 함수 내부에서 선언된 변수가 함수 외부에서는 접근할 수 없지만, 그 함수 내부에서만 사용될 수 있는 상황을 생각해볼 수 있습니다.
이 때 그 함수는 클로저가 됩니다.
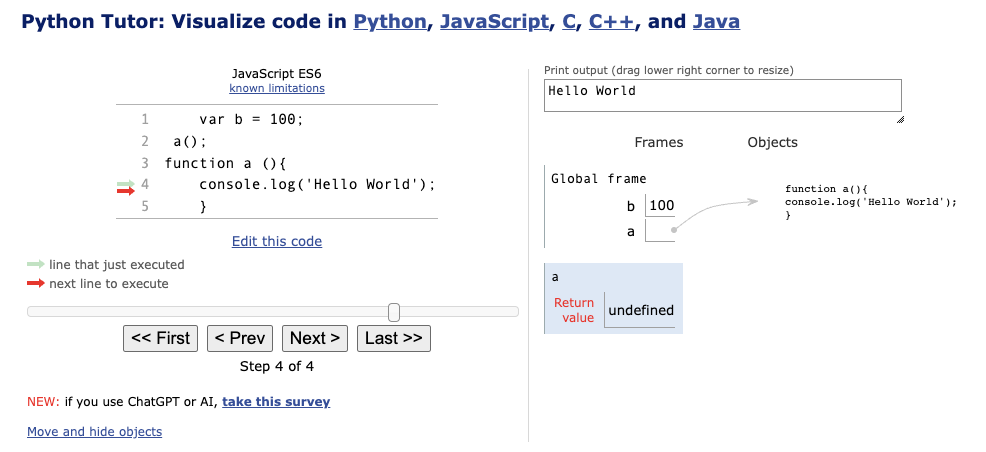
메모리 주소가 준비되었는지를 확인 할 수 있는 사이트 https://pythontutor.com/render.html#mode=display



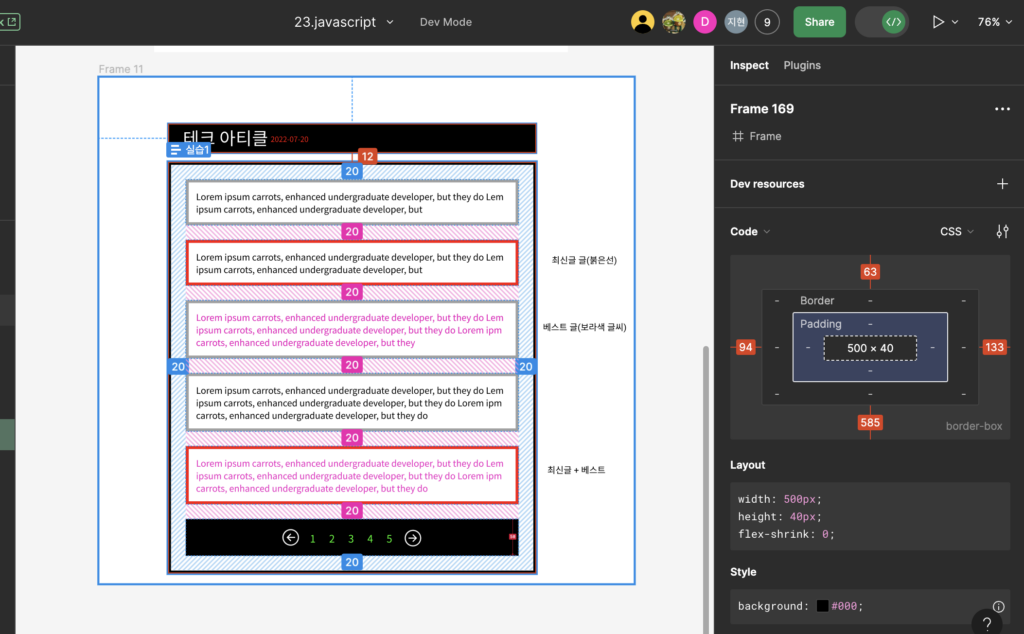
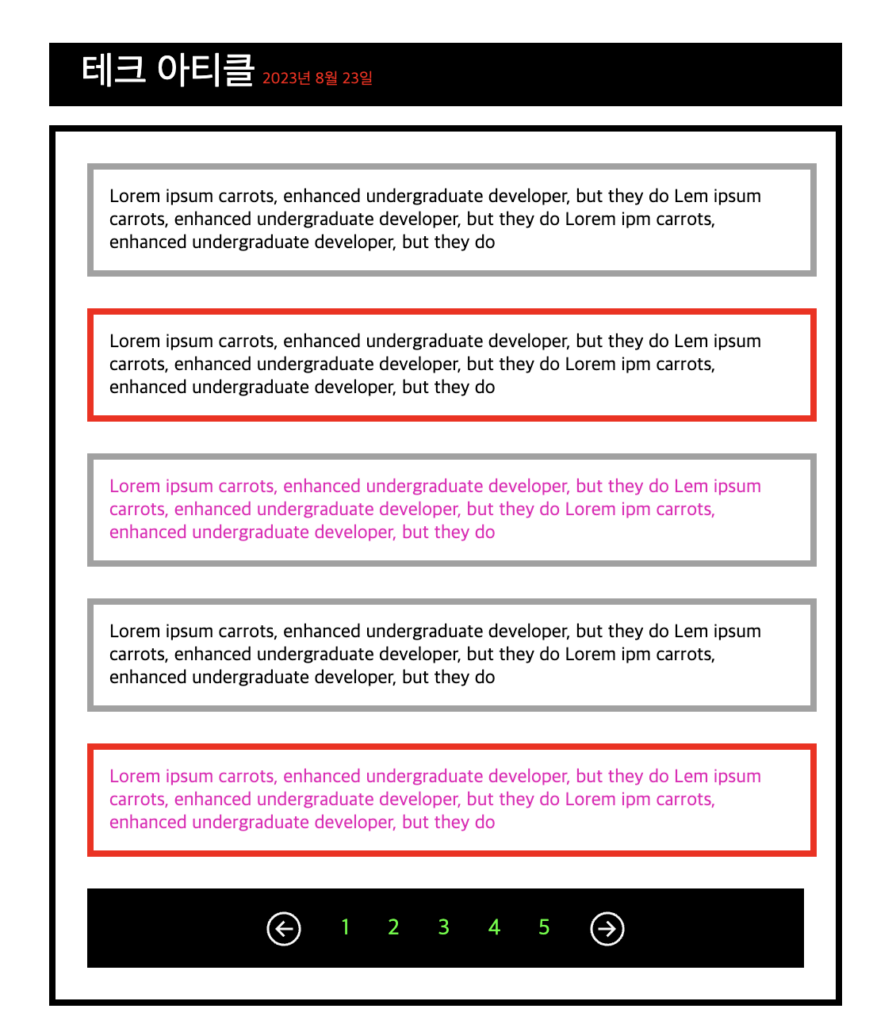
피그마로 크기를 측정하여 만드니까 나름 신선하고 재미있었다.
중요한 포인트!!!
하단의 페이징은 a태그 그리고 화살표는 a태그와 더해서 strong 으로 감싸야한다.
a는 인라인이여서 띄어쓰기 하면 한칸 띄어쓰기 처럼 된다.
의문! 위의 div 박스와 똑같이 px를 먹였는데 이상하게 페이징 부분은 살짝 크기가 더 작았다.

[8월 25일]




[8월 29일]
오늘은 grid에 대해 나갔다. grid는 배워 본 적도 쓴 적도 딱히 없다.
주로 table tr, td 배웠었음