프로젝트 하면서 매일 그 날의 할 일, 한 것, 느낀 점을 기록하는 회고록입니다.
Github 주소 : https://github.com/starirene9
[8월 2일]
1. 리액트 오랜만에 npm이랑 설치하려니 맥북 읽기,쓰기 허용 권한에서 막힘.
맥북 터미널에서 (폴더 들어가서 터미널 열지 말고)
sudo chmod -R 777 파일 경로 적기
2. fatal: detected dubious ownership in repository at ~로 gitHub 원격 저장소 연결도 안되고 파일에 수정이 있었는데 커밋 자체도 안됨.
- github repository 만들기(원격 저장소 생성)
- create-react-app 실행
- npx create-react-app <project-name>
- 초기 git 설정파일 삭제
- rm -r .git
- git 초기화
- git init
- git 브랜치 변경(master -> main, github repository 기본 branch 가 main으로 변경됨)
- git branch -M main
- github repository 연결
- git remote add origin <github-repository>
- 기존 readme.md 제거(참고하려면 다른곳으로 옮겨도 괜찮, 원격 저장소 만들때 readme.md 없으면 8번으로)
- rm -r readme.md
- 원격 저장소 가져오기(원격 저장소 readme.md 가져오기, 동기화)
- git pull origin main
- react 파일 추가
- git add .
- 커밋하기
- git commit -m <message>
- 원격 저장소에 올리기
- git push origin main
리베이스
- git checkout main
2. git pull –rebase origin main
3. git push origin main
충돌 해결: 리베이스 중에 충돌이 발생할 수 있습니다. 충돌을 해결하고 나면 git add를 사용하여 충돌 해결한 파일을 스테이징하고, git rebase --continue를 실행하여 리베이스를 계속 진행합니다.
[8월 3일]
오늘의 할일
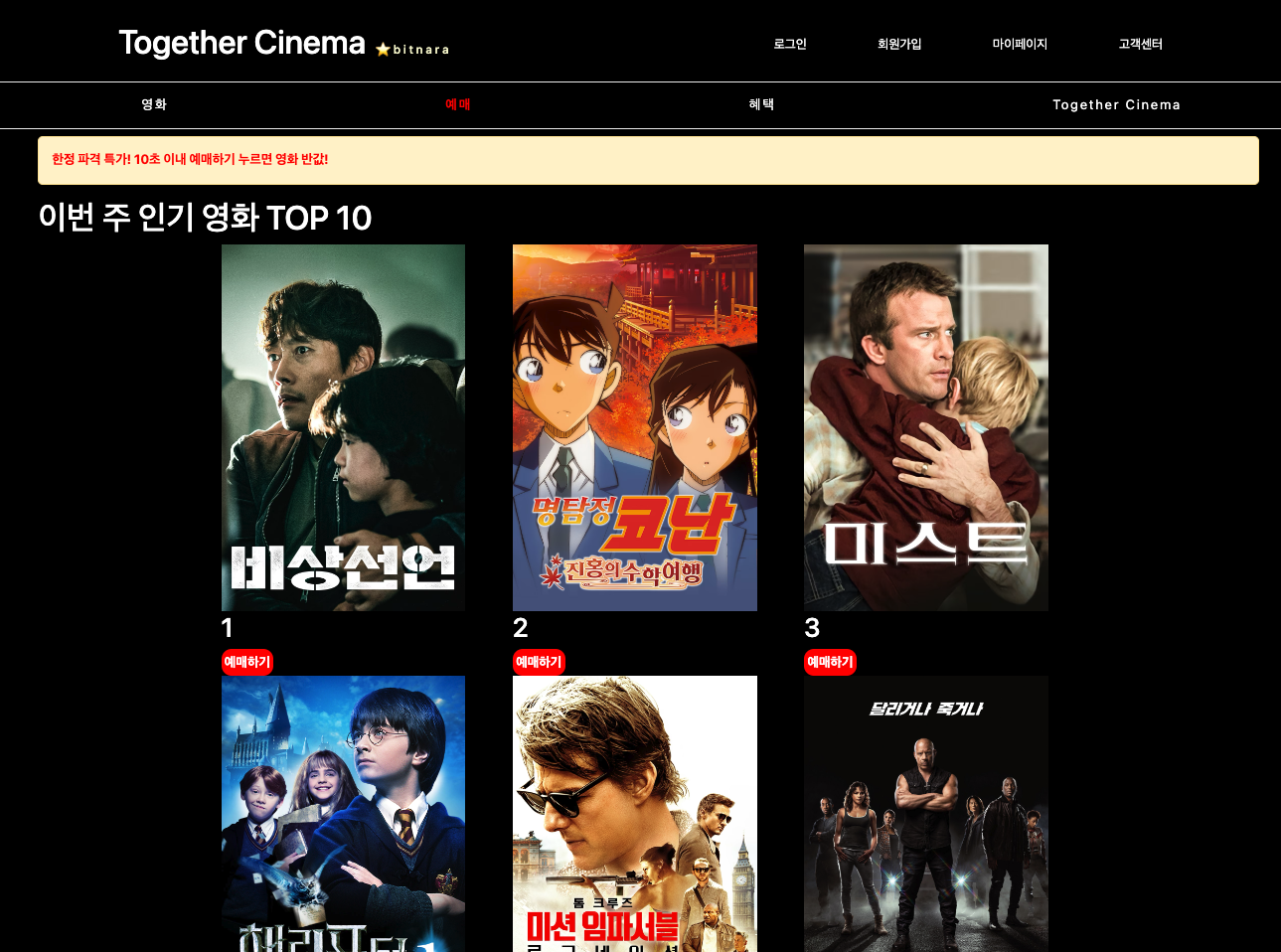
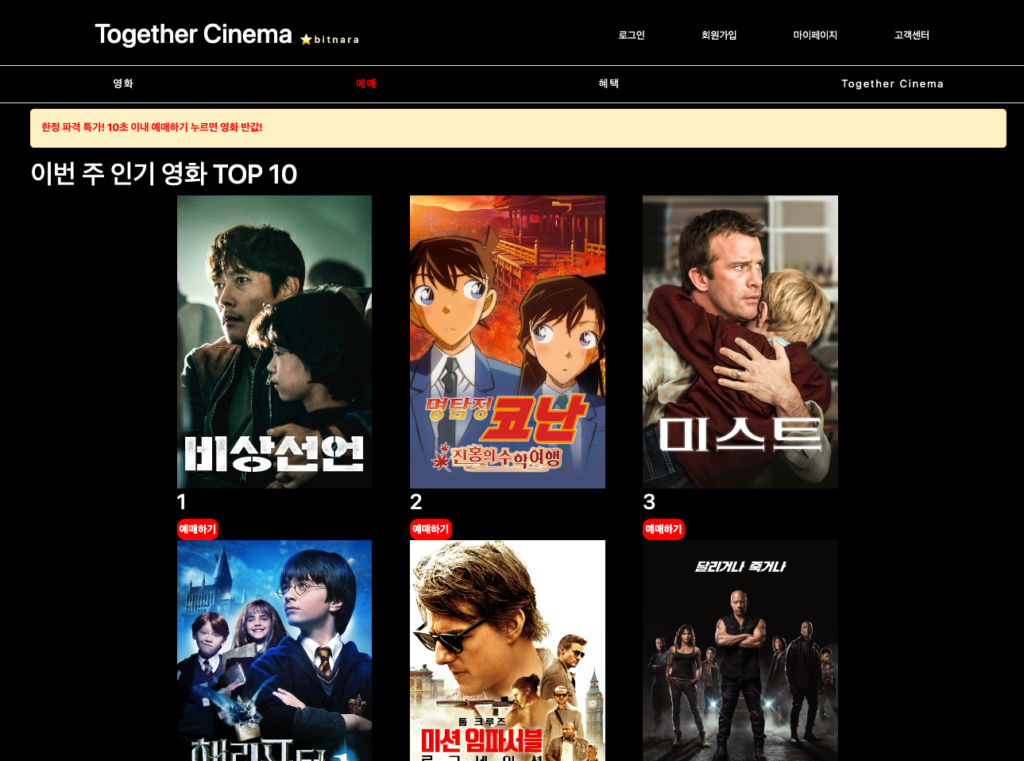
- 메인페이지의 헤더, 바디 푸터 부분 구분 나누고 영화, 예매, 혜택, Together Cinema란 으로 Nav 를 나눈다. => Done
- theme : Black & White영화 페이지를 먼저 작성한다.
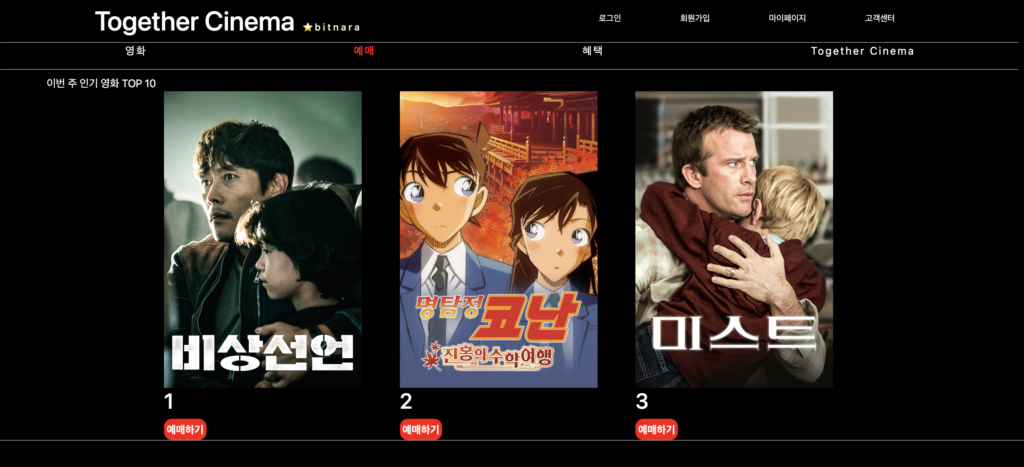
- 이번 주 인기 영화 Top20 보여주기 : hover시 trailer 진행
- 클릭시 : 영화 정보 (평점, 출연, 장르, 리뷰, 예매하기 버튼)이 나온다.
틀의 구성은 영화 페이지 -> 혜택 페이지 -> Together Cinema란 -> 예매 페이지로 구성될 예정.
어려운 것 살짝 뒤로 빼서 우선 큰 틀 부터 잡겠음.
일단 실행에 중점을 두겠음. 폭포수 아니고 이거 돌아올 수 있는거다.ㅋㅋㅋ
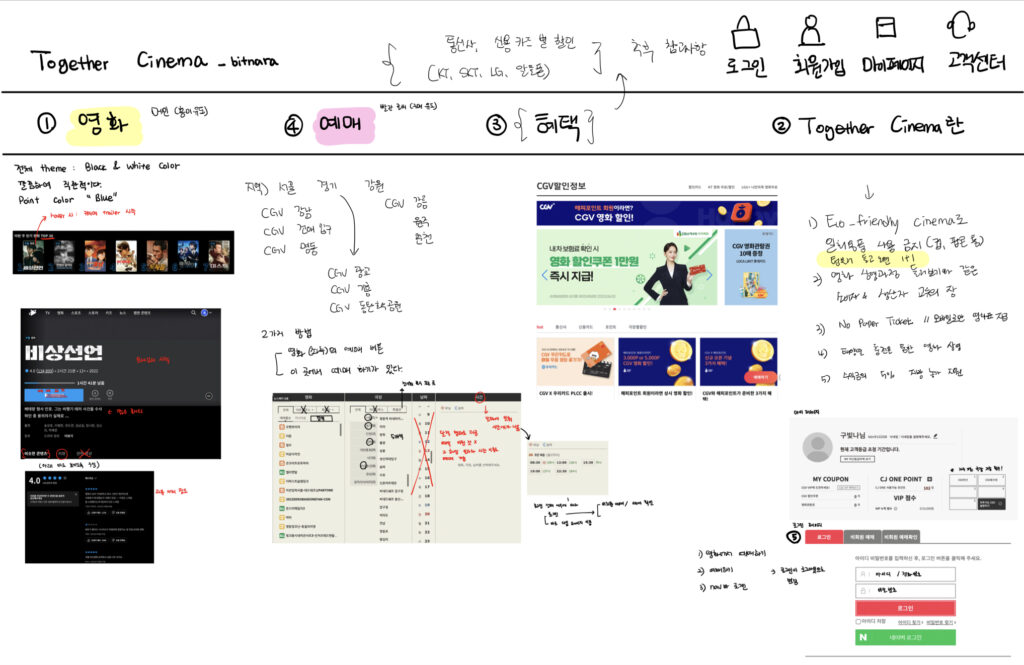
구상
- 아이패드에 있고 혼자 하는거라서 굳이 문서를 공식화 하지 않겠음.
- 쿠팡플레이(깔끔 그 잡채인데 처음 로그인 화면 너무 축구축구해서 좀 헷갈림, 내가 쿠팡 플레이에 온 건지 축구 광고 페이지에 온건지)와 CGV(왜 이렇게 조잡하고 촌스럽지..?)를 섞어서 거기에 내가 추구하고자 하는 에코 프렌들리 갬성과 혼자 집에서 오티티 보지말고 함께 씨네마에서 문화를 공유하자 라는 컨셉을 섞음.
- 하단은 내 아이패드에서 쿠팡플레이와 CGV에서 마음에 드는 부분만 캡쳐해 놓은 부분임


그래서 오늘 한 것 이 것.
오늘 새벽 6시에 잠들었다가 오전 11시에 깨서 너무 혼미한 하루였음. 밤낮 바뀐거 회복 해야해서 오늘은 여기까지만..

[8월 4일]

- 리덕트 강의를 먼저 봐서 props를 주고 받을 것
- 이미지 30개를 배열에 넣어서 이미지, 영화 이름을 3 * 3 형태로 채울것
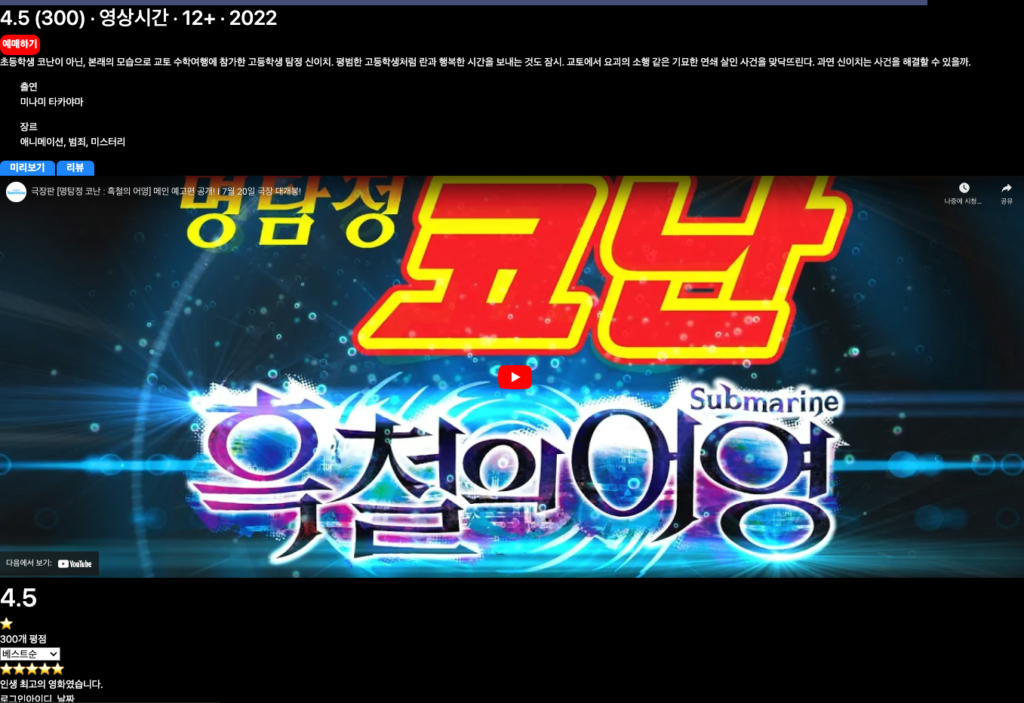
- 이미지 클릭시 디테일 페이지가 새로운 화면으로 전환되어서
- 이미지가 나오고 opacity 낮춰서
- 그 위에 제목, 별점, 예매하기 버튼
- 그 아래 출연 디테일
- 하단에 리뷰 나오게 할것 / 미리보기 탭시 유투브로 영상 트레일러 나옴
props 주고받을 대상 :
[{이미지, 영화 타이틀, 평점, 리뷰개수, 좋아요}]
[8월 5일 토요일]
오늘 나름 주말이라고 AI 서적 빌려서 카페에서 늦은 브런치도 먹고 운동도 다녀오고 블로그 글과 관련된 영상도 보느라 코딩을 따로 못하였음.
그래도 하지 않으면 습관으로 굳을까, 찝찝한 마음에 오늘 1커밋하고 잡니다.
아무리봐도 감이 안 살아서, React 강의 전편 2배속 속독 하면서 프로젝트에다가 주석 달면서 조정 중.
일단 시작하면서 chatGpt 에게 물어서 하다가는 그 분의 작품이 될 것 같아, 우선 오늘 Part 1, 2 중 Part1 속강하고 잡니다. 늦게 일어나서 3시에 자도 난 괜찮아…
주석 더럽,, and 더 러브 🙂
어차피 나 혼자 하는 프로젝트이고 이 건 리액트 학습의 의미가 크니깐 🙂 홧팅!

[8월 7일 월요일]
한 것 : 눈 뜨자 마자 1순위로 스터디시 개발 중~
- 부모 자식간의 props 전달의 귀찮음이 있으니 왠만하면 가장 상위 app.js 에 useState 만들 것
- Routes 사용 해서 / 뒤에 /about /movie /booking 과 같이 body 페이지 전환이 일어나게 해보았음
- 배열 안에 객체를 넣어 한 영화에 대한, id, 타이틀, 기타 정보들을 넣어 데이티 바인딩 해주었음 + image 같은 경우 image뒤에 숫자를 붙여서 map 으로 뽑아 보았음
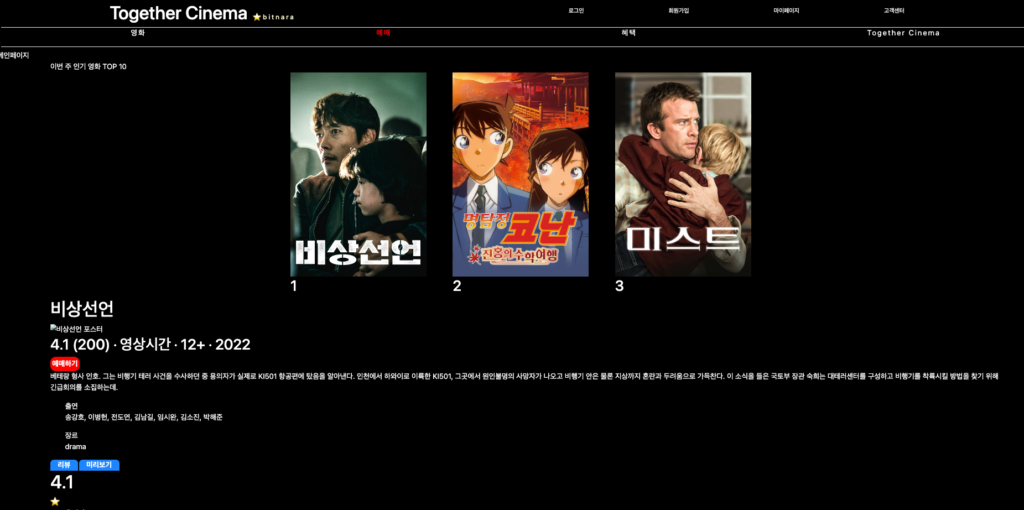
- 영화 이미지 클릭시 하단에 설명 나오게 해 보았음. -> 지금 코난이나 미스트 나오면 그렇게 맞는 데이터가 나올 수 있도록 해야함.
- e.stoppropagation 선동을 멈춰!ㅋㅋㅋ를 사용하여 div 클릭 하나시 해당 설명이 나오게 해 놓았음ㅋㅋㅋ
느낀 점
- 원래는 리덕스 하고 하려고 했지만 기초 react도 지식을 잡아야 할 필요성을 느껴 강의 순차에 맞게 들으며 주석 -> 내 프로젝트로 적용 중이다.
- 혼자 프로젝트를 하다보니, 어려울 것 같았으나 막상 시작했으니 할만 하다. 내 속도대로 강의에 맞춰 개발 하니 좋다. 학습을 목적으로 한다.
내일 해야 할 것
- 해당 영화 클릭 시 해당 정보가 나오도록 부모 자식간 props 잘 전달해 주기 -> 하단 내용 html, css 정리 좀 ^^
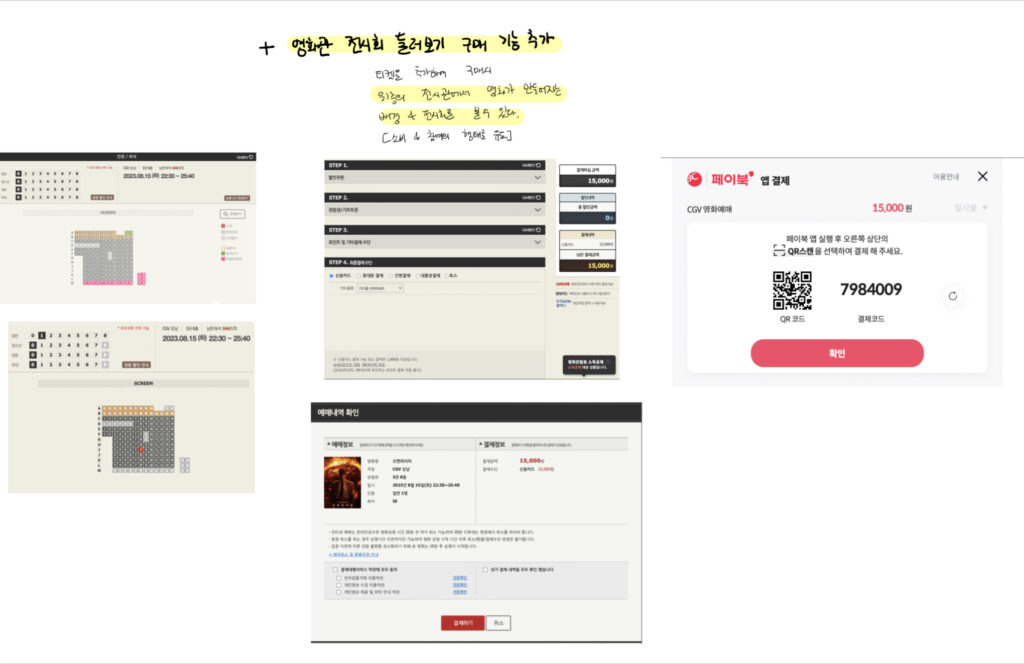
- 예매 클릭시 나올 html, css 디자인 해보자~~~

[8월, 8일 화 & 9일 수 ]
조부모 상이 있어, 2박 3일 정도 장례식장에 머물러야 하기에 업데이트가 늦었다.
부모님께 양해를 구하고 오전에 그래도 코딩 모임 개최에 참여 했음. 휴.. 잠자리가 맞지 않기도 하고 새벽 2시까지 조문객이 와서 잠을 잘 못잤지만, 내가 스스로 이렇게 코딩을 하려고 노력하는 모습을 보면 그래도 재미있긴 하나보다. ㅋㅋ
오늘은 useEffect에 대한 강의를 다시 들으며 영화 홈페이지에 다음 사항을 추가해보았다.
강의를 들으면서 프로젝트를 하니 훨씬 정리도 빠르고 한 곳에 주석을 달아 설명을 다니, 이해도 더 잘 되는 것 같다.
[한것 정리]
- useEffect 를 사용하여 1회 페이지 마운트시, setTimeout을 이용하여 20초간 할인 코드 창에 띄우기 적용 완료
- useNavigate를 사용하여 클릭시 영화, 예매, 혜택, Together Cinema 이동 가능하게 만들었고, Route/router을 이용해서 /(메인), /movie, /booking /benefit /about 주소 만들었음.
- 영화 포스터 이미지 클릭시 /movie/id넘버로 이동해서 해당 데이터 바인딩 하여 영화 소개와 trailer 영상을 뿌려주는 동적 페이지 이동 전환 완료
- 하단에 미리보기, 리뷰 탭을 만들어 전환하도록 함. (보완 필요)
-> 페이지 css 정리가 필요하다. 어느정도 영화 페이지가 마무리 지어지면, 예매와 혜택, together cinema 로 페이지 이동이 필요하다.

[8월 14, 15일 월, 화 내용 정리]
- 전환 애니메이션은?
1. 동작 전 className 만들기 : 0
2. 동작 후 className 만들기 : 0
3. className 에 transition 속성 추가 : 0
4. 원할 떄 2번 className 부착
useEffect 로 state 변환시 setTimeout 탈 부착
let a = setTimeout(() => {
setFade(‘end’) // 2. 미세한 시간차를 둬야지 보임
}, 100)return () => {
clearTimeout(a); // setTimeout 이니까 clear
setFade(”) // 1.
}
}, [modal])
- 탭 전환 관련해서..
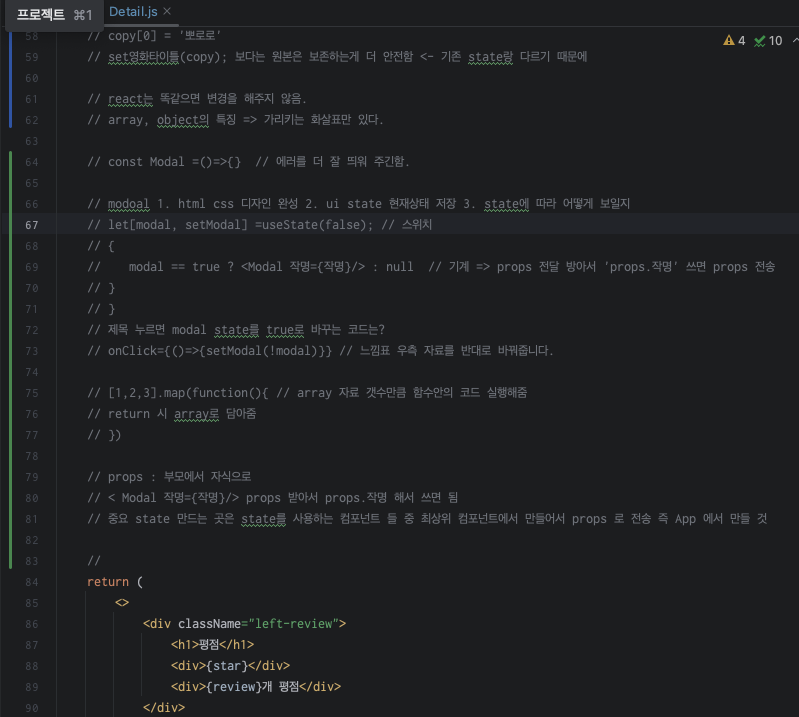
- 컴포넌트화해서 안에 if문 적을 수 있음 => 대신 return 문 꼭 써야 함
function TabContent({tab}){ // {props 전달할 이름을 쓰면 굳이 이렇게 안 써도 됨}
if (tab === 0) {
return <div>내용0</div>
}
if (tab === 1) {
return <div>내용1</div>
}
// return [<div>내용0</div>, <div>내용1</div>, <div>내용2</div>][탭] // 이렇게 사용해도 됨
}
import {configureStore} from “@reduxjs/toolkit”;
export default configureStore({
reducer : {
}
})
3. index.js에가서 <Provider store = {store}> 감싸면서 store import 해오면 App 은 store.js에 있는 state 전부 사용가능
<BrowserRouter>
<App/>
</BrowserRouter>
</Provider>
palceholder=”예약하실 날짜를 선택하세요.”
selected={selectedDate}
onChange={(date) => setSelectedDate(date)}
dateFormat=”yyyy-MM-dd”
/>와 useState 값을 사용함
1. state 변경하는 함수만들고
2. export
3. 사용시 dispatch(changeReview()) 감싸서 사용
e.target.value는 주로 입력 요소(input, select, textarea 등)에서 값을 가지고 오는 데 사용되며, 일반 텍스트 요소의 경우 textContent 또는 innerText를 사용하여 내용을 가져올 수 있습니다. -> map으로 돌린 a.title 을 그냥 괄호 없이 뿌려주면 되는 것이 였음.
e.stopPropagation();
setSelectedMovie(a.title);
}}>






굉장히 깔끔하고 명쾌한 설명이지 않은가? 한 번 짚고 가면 좋은 내용인것 같다 🙂
자바스크립트는 이상한 함수들을 사용하면 asynchronous 하게 코드실행이 가능합니다. 번역하면 비동기적인데
ajax, 이벤트리스너, setTimeout 이런 함수들을 쓸 때 그런 현상이 일어납니다.
이런 함수들은 처리시간이 오래걸립니다. ajax를 예로 들면 인터넷 상황이 안좋으면 코드 실행이 오래걸리겠죠? 10초도 걸릴 수 있습니다.
그래서 ajax 요청하는 코드들은 순차적으로 실행되지 않고 완료되면 실행됩니다.
그러나 늦게 되는 것들도 그 안에서 순차적으로 실행하고 싶을 때,
정확히 sync스럽게, 순차적으로 실행하고 싶을 때 해결책은 useEffect입니다.
let [count, setCount] = useState(0);
let [age, setAge] = useState(20);
<button onClick={()=>{ setCount(count+1); }}>누르면한살먹기</button>
처음 페이지 로드시 useEffect 실행을 막는 코드를 알아서 검색해서 적용하셔도 되고
아니면 count라는 state를 또 활용하셔도 됩니다.
useEffect(()=>{ if ( count != 0 && count < 3 ) { setAge(age+1) } }, [count])
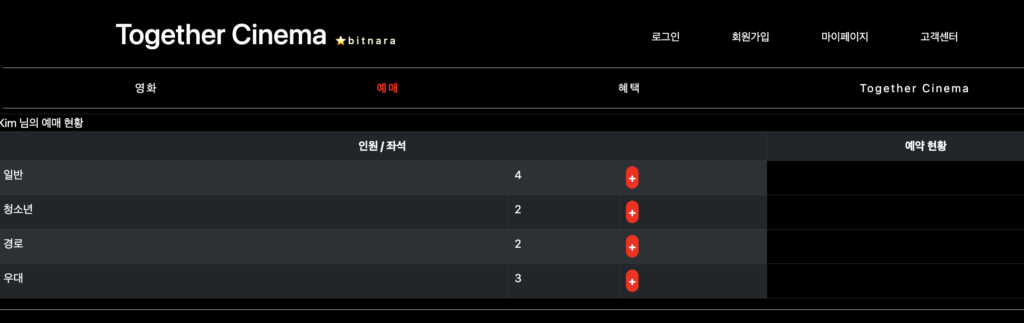
오늘의 할일
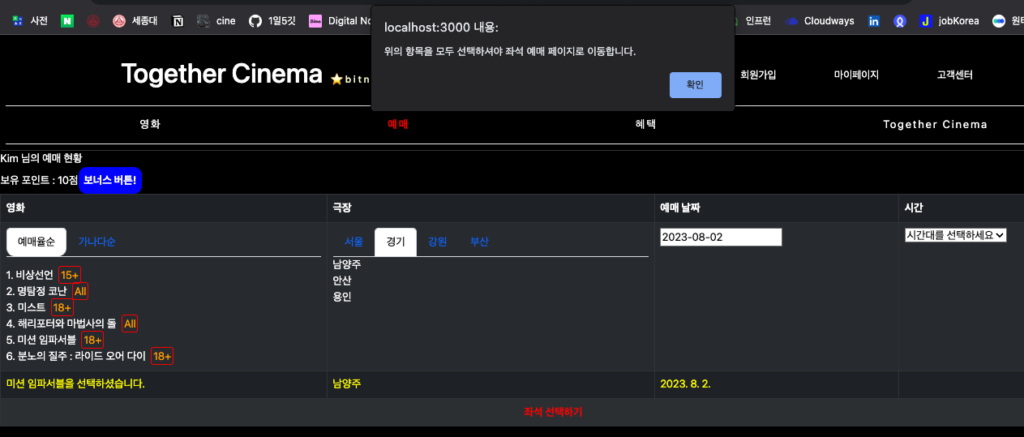
- 에러터지는 좌석 선택 예약 div 정리좀ㅋㅋ
- 받은 제안 : 반복문, div를 돌려라
- 고려해야 할 사항!!
- 1. 좌석 A ~ J : 1 ~ 17 , 선택시 좌석이 회색/혹은 빨간색 으로 변하고 alert창이 띄워지며 A1 좌석을 선택하셨습니다. 그리고 더 이상 선택되지 못하기 막아야 함. 그러나 좌석 다시 선택버튼을 누르면 이 모든 기능이 원점으로 돌아 오게 해야한다.
- 2. 인원수에 맞춘 좌석을 선택할 수 있음
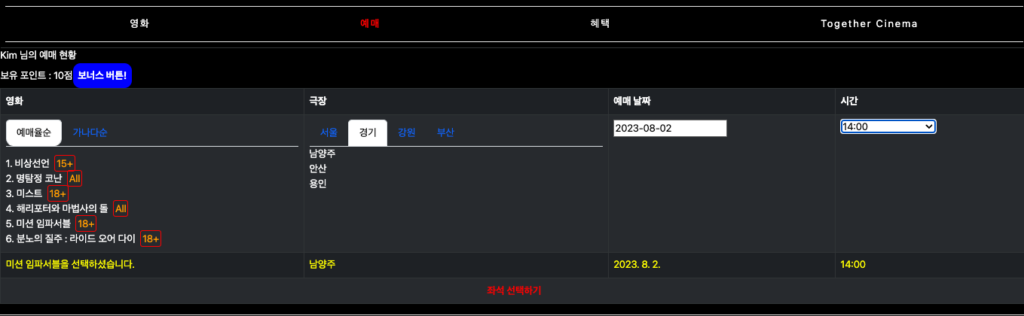
- 날짜, 인원, 영화명 끌어와야함
이 부분에서 이번 주를 할애 해 보고 하면서 리액트, 리덕스 문법 다시 정리할 것
지금 잡스럽게 리액트, 리덕스, Node.js, 알고리즘, 그리고 다음주면…SQLD공부에 9:30 – 4:30 하는 웹퍼블리셔 & 자바스크립트 강의 시작하는데… 실은 선택과 집중도 답이 겠지만, 궁극적으로 이 모든 것이 프론트엔드 공부이므로 나는 우아하게 가려먹는게 아니고 잡스럽게 보이는 데로 쳐 먹어야함…ㅋㅋㅋ표현이 과하지만 맞습니다. 지금 제가 가릴 처지가 아니여서여^^ 차라리 한 번이라도 해보고 다시 찾아보고 리뷰하는게 나을 것 같다.
방금 벌레 두 마리 잡아냄!!! 역시 아침에 하기 어려운? 것부터 해야함. 우선순위의 중요성.
- map 반복문 돌릴때 {}로 크게 감싸고 안에서 return 이딴거 쓰면 안됨.
-
let dispatch = useDispatch(); 요고 요고.. () 빼먹고 사용하는데 자꾸 글에 파란불 안들어오고 에러 떠서 뭐지해서 store.js에 가서 함수명 이름도 바꿔보고, 코드 체크 하다가 () 빼먹어서 플러스 버튼 누르면 숫자 증가가 아니고 에러 터지는 것이 었음… () 손모아 합장. 기도합니다. 잘 되게 해주세여.
!important (이렇게 쓰면 스페인어 생각남! 느낌표가 앞ㅋㅋ Senorita, muy muy mportante!! )
현재 Readme에 뭐가 없는데, 자연 & 사람과 함께 하는 Together cinema의 가치관의 담은 Youtube 영상을 내 목소리를 담아, 엄마 집의 식물들을 빌려 영상촬영을 해서 리드미에 올려야겠다. 갑자기 굉장히 신나고 재밌어짐. 그리고 canva에서 Together Cinema의 가치관을 담은 포스터를 그린 그린 함께 두둥실 하게 제작하고 /about 페이지에 포스터와 내가 만든 유투브를 공유해보자!
실은 이전에 유투브 갓생살기 잠깐 운영했었다가 접었지만 어느 정도 영상편집을 해봐서
잡다한 나의 잡기능을 여기에 활용하면 꽤 재미있을 듯 ㅋㅋㅋㅋ
그리고 어느정도 준비가 되면 starirene9.io 에 올리겠슙니다. 해마 키우기가 잠시 거기 자리 좀 지켜줘!(하 내 머리 쥐어짜면서 베개 쳐가면서 한 첫 프로젝트라 아직 애정이 많음)
그 래 서! 잠시 좌석까지 리액트 강의를 마무리 하면 -> /about 인 Together Cinema 작업에 착수해 보겠습니다.
생각난 김에 우선 리드미 꾸미기 완료!


내일 할것! booking 페이지에서 선택한 영화, 지역, 날짜, 시간 데이터 가지고 오기!
그리고 redux createSlice 에 movie 만든거 이미 data.js로 [{}]형태로 가지고 와서 prorps 로 사용하고 있는데 짬뽕 되어 있으니까 정리좀 해줄래…?
[8월 20일 일요일]
localstorage, breifly session storage 학습하는데 에러 터짐 ㅋㅋ 아마 id 설정하는 변수 쪽에서 에러 터진듯 휴..
local storage : 서버 없이도 반영구적으로 저장 가능, 브라우저 안에 있음
개발자 도구 – Application – Local Storage :
1. key & value 형태로 데이터 저장 가능
2. 문자만 저장 가능 – 최대 5mb 까지
3. 사이트 재접속해도 남아 있음 (브라우저 청소하면 삭제됨)localStorage.setItem(‘age’, ’30’)
localStorage.getItem(‘age’); //30
.removeItem() 하면 삭제 됨데이터 수정하는 문법은 없어서 꺼내서 수정하고 저장하면 됨
array, object 저장은 불가한데, json 형태로 바꾸면 저장 가능 : JSON.stringify, JSON.parse 사용
clickedMovie = JSON.parse(clickedMovie)
clickedMovie.push(foundMovie.id)
clickedMovie = new Set(clickedMovie) // set에 집어넣었다가 뺀다 : 중복 제거
clickedMovie = Array.from(clickedMovie) // 뺄때 array.from 을 활용해서 배열 형태로 집어 넣는 것임
localStorage.setItem(‘watched’, JSON.stringify(clickedMovie))
[8월 21일 월요일]
오늘은 그놈의 좌석을 형태라도 만들어보자 -> 오랜만에 html, css 을 건드려 봅시다.
=> 현재 스타일을 컴포넌트 및 state 화 시켜서 그 안에 background color 를 red, gray 로 바꾸는 작업 들어가기 중 !
공통된 스타일 적용 및 수정 방법!
backgroundColor: ‘gray’,
width: ‘2vh’,
height: ‘2vh’
});
그리고 가능하면 localstorage 에러를 해결해 보자~
지금 booking에서 bookingSeat.js 로 넘어와야하는데 props랑 학습한 redux 가 섞여있어서.. 조금 고전 중….
[8월 22일]
예약 현황에 자료 뿌려주기
잠깐 짚고 가는 Reac 조건식
- 컴포넌트 안에서 쓰는 if/else
- JSX안에서 쓰는 삼항연산자
- && 연산자로 if 역할 대신하기 : “만약에 이 변수가 참이면 <p></p>를 이 자리에 뱉고 참이 아니면 null 뱉고”
- switch / case 조건문
▲ switch 문법 어떻게 쓰냐면
1. switch (검사할변수){} 이거부터 작성하고
2. 그 안에 case 검사할변수가이거랑일치하냐 : 를 넣어줍니다.
3. 그래서 이게 일치하면 case : 밑에 있는 코드를 실행해줍니다.
4. default : 는 그냥 맨 마지막에 쓰는 else문과 동일합니다.
function Component2(){ var user = ‘seller’;
switch (user){
case ‘seller’ : return <h4>판매자 로그인</h4>
case ‘customer’ : return <h4>구매자 로그인</h4>
default : return <h4>그냥 로그인</h4> } }
5. object/array 자료형 응용
function Component() {
var 현재상태 = ‘info’; //state 상태 변수 사용해도 됨
return (
<div> {
{ info : <p>상품정보</p>,
shipping : <p>배송관련</p>,
refund : <p>환불약관</p>
} [현재상태] }
</div> )
}
[8월 23일]
반복문 돌려서 드디어 좌석 만들어냄 휴우.. display : flex 정렬을 잘 하자

근데 저기에 A~J 그리고 숫자 붙여야하는뎅! map 반복문 돌릴때 i 추가하고, 알파벳은 어떻게 하지? 그리고 하단의 좌석 설명과 flex 정리 필요
[8월 24일]
좌석에 알파벳과 숫자를 붙였고, 정렬을 완료하였다.
앞에서 부터 체크하는데 갑자기 메인에서 클릭시 영화의 아이디를 받아서 넘어가는 detail 페이지 첫번째 영화가 에러 터짐.. -> 아마 localstorage를 사용하기 위한 find() 해서 아이디 주고 받는 부분에서 에러가터진것 같다. 주석 처리 하니까 또 잘 작동이 됨 ~!
다시 들어야 할 부분!
localstorage
find()id 하는 부분
[8월 26일 토요일]
ajax 성공시/실패시 html 보여주려면?
몇초마다 자동으로 ajax 요청?
실패시 몇초 후 요청재시도? prefetch? -> react query 사용하면 됨
실시간 sns, 코인 거래소에서 유용한 React query
- sudo npm install react-query
import {QueryClient, QueryClientProvider} from “react-query”;
const queryClient = new QueryClient();
Redux Toolkit 설치한 경우 RTK Query 라는것도 기본적으로 사용가능한데
비슷한 기능들을 제공합니다.
[8월 28일 월요일]
여기서 부터는 성능 개선 부분입니다.
정보를 뿌려줄때, React Query 는 실시간 정보 제공에 강하고 localStorage는 set,get으로 이루어져있어서 웹에서 넣었다 빼는거고 props는 부모 자식으로 전달 redux는 createslice와 reducer 로 전체에서 자식을 공유하는것과 같다고 생각하면 될까…?
https://chrome.google.com/webstore/
크롬 확장프로그램 : React Developer Tools
컴포넌트구조 파악이 가능, 아이콘 눌러서 컴포넌트 찍어보면 거기 있는 state, props 이런거 조회가능
Profiler 탭 들어가서
– 녹화버튼 누르고
– 페이지 이동이나 버튼조작을 해보고
– 녹화를 끝내면
방금 렌더링된 모든 컴포넌트의 렌더링시간을 측정해줍니다
Redux Developer Tools
Redux store에 있던 state를 전부 확인가능합니다.
그리고 dispatch 날릴 때 마다 뭐가 어떻게 바뀌었는지 로그를 작성해줍니다.
store 복잡해지면 유용함
[lazy import]
굳이 지금 당장 로딩이 필요하지 않은 것에 대해 lazy 하게 로딩해라
import {lazy, Suspense, useEffect, useState} from ‘react’
const Detail = lazy( () => import(‘./routes/Detail.js’) )
const Cart = lazy( () => import(‘./routes/Cart.js’) )
단점~! 로딩 되는 동안 하얀 화면을 볼 수 있으므로 이런식으로 suspense 와 fallback을 넣어줄 수 있음
<Suspense fallback={ <div>로딩중임</div> }>
<Detail shoes={shoes} />
</Suspense>
[9월 8일 금요일]
모처럼 오늘은 일정이 있어서 자바스크립트 강의를 빠져서 시간이 여유롭다. ㅎㅎ
그래서 리액트 리뷰중~! 다시 이 코드를 건드려야 하는데 계속 면접 일정이 있고 인터뷰 준비를 해야하다 보니, 또 자바스크립터 9:30 – 4: 30 강의도 참여해야 하다보니 공부 현황이 녹록치 않다.
무튼 그럼에도 나머지 강의 세개를 듣고 점심을 먹으러 가야지!ㅎ
자식 컴포넌트의 재렌더링 막기~!
child의 props가 변할 때만 실행 해줌
굉장히 무거운 컴포넌트에만 붙임
let Child = memo(function () {
console.log(‘재렌더링을 막음’)
return(<div>자식임</div>);
})
useMemo는 동시에 useEffect는 html 랜더링 후 실행 됨
function 함수(){
return 반복문 100억;
}
useMemo(()=>{return 함수(),[dependency 추가 가능]})
let [isPending, startTransition] = useTransition();
보통 이런식으로 작명 함 / 브라우저는 single threaded로 여러작업을 못함
return 안의 느린 컴포넌트를 startTransition(()=>{감싸주면 됨}) <- 이 코드를 살짝 늦게 실행
isPeanding? ‘로딩중’ : 만개 나오는 코드를 보여주세요~
<- 늦게 실행 시켜 줌 그리고 아래 return 부분에는 {state}로 사용하면 됨
let a = new Array(10000).fill(0); <- 반복문 10000번 0으로 채워서 돌리기